Mobile first – diesen Ausdruck kennen wir bereits seit 2015. Google bewertet Websites, die für mobile Endgeräte optimiert sind, deutlich besser. Wenn du dein Ranking in den Suchmaschinen verbessern willst, dann lege ein besonderes Augenmerk auf die mobile Ansicht. Ich erkläre dir im Beitrag, worauf du unbedingt achten solltest, damit deine Website auch in der mobilen Ansicht überzeugt.
Der Ausdruck „mobile first“ ist keinesfalls neu: Bereits seit 2015 bevorzugt Google ganz klar Websites, die für mobile Endgeräte optimiert sind. Seit Juli 2019 gilt sogar die Mobile-First-Indexierung.
Das bedeutet, dass Google bei allen neuen Websites ausschließlich via Smartphone-Bot crawlt. Das Ranking bei Google wird also von der mobile-first-Ansicht abhängig gemacht.
Inhaltsverzeichnis
Überprüfe deine Website, ob sie für die mobile Ansicht optimiert ist
Wenn du mit deiner Website bei den Google-Suchergebnissen nicht benachteiligt werden willst, solltest du also unbedingt überprüfen, ob deine Website für mobile Endgeräte optimiert wurde. Google bietet dir hierfür ein Tool, mit dem du ganz leicht durch Eingabe deiner URL deine Website auf „mobile first“ checken lassen kannst. (https://search.google.com/test/mobile-friendly?hl=de)
Warum du dein Layout unbedingt für die mobilen Ansicht optimieren solltest
Lassen wir Google einmal außen vor. Sicher hast du es selbst schon beim täglichen Surfen durch das Internet erlebt: Du öffnest eine Seite und bist irritiert. Du findest Zeilenumbrüche, wo keine hingehören. Endlos lange Fotos, die du erstmal überscrollen musst, damit du wieder beim eigentlichen Text herauskommst. Boxenlayouts sind verschoben und einiges mehr.
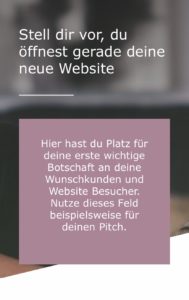
Oft werden auf Fotos Overlays mit Texten eingesetzt – das mache ich auch gerne, weil es mir einfach gut gefällt. Aber Vorsicht: In der mobilen Version liegt der Text dann manchmal mitten auf dem Gesicht der Person oder er verdeckt andere Elemente auf dem Foto.
Auch die Schriftgröße muss in der Regel korrigiert werden. Hier ein Beispiel: Ansicht auf dem Rechner – mobile Ansicht – korrigierte Ansicht

Ansicht auf dem Rechner oder Laptop
- Mobile Ansicht vor dem Bearbeiten
- Mobile Ansicht nach dem Bearbeiten
Überschriften, die etwas hervorheben sollen, sind meist größer als der eigentliche Text – sogar sehr viel größer. Das sieht auf dem Laptop und Rechner auch super aus und sticht sofort ins Auge. In der mobilen Ansicht müssen diese Überschriften jedoch angepasst werden, sonst steht in jeder Zeile oft nur ein Wort.
Auch Textstellen, die zentriert eingesetzt werden, wirken in der mobilen Ansicht nicht immer ideal. Auch hier muss daher unbedingt nachjustiert werden.
Menüführung, Schriftarten und Schriftgrößen
Deine Menüführung sollte generell nicht mehr sechs Punkte beinhalten. In der klassischen Ansicht auf dem Laptop oder Rechner sind die Menüpunkte am besten nebeneinander aufgehoben, da sich die Website-Besucher dadurch einen schnellen und vor allem leichten Überblick verschaffen können.
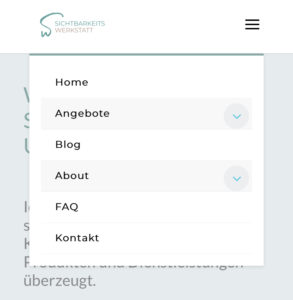
Für die mobile Ansicht bietet sich das sogenannte Hamburger-Menü an. Das erkennst du an den drei Strichen/Balken, die untereinander stehen. Klickt man in der mobilen Ansicht auf diese drei Balken, werden deine Menüpunkte sichtbar.
- Hamburger Menü geschlossen
- Hamburger Menü geöffnet
Verwende gut lesbare Schriftarten – sowohl für deinen Haupttext (Bodytext), aber auch für die Überschriften. Geschwungene Schreibschriften sind in der mobilen Ansicht, also auf dem Tablet oder Smartphone, oft schwer lesbar.
Die Größe deiner Schrift ist ebenfalls wichtig für die mobile Ansicht. Denke dabei an ältere Menschen oder diejenigen mit einer Sehschwäche. Verwende für deinen Haupttext (Bodytext) eine angemessene Schriftgröße.
Je nach Schriftart kann die Größe variieren. Bei der Schriftart Lato oder Arial eignet sich gut eine Größe zwischen 14 und 16 Pixel. Überschriften werden in der Regel deutlich größer auf einer Website dargestellt. Auch hier gilt: Prüfe die Größe unbedingt in der mobilen Ansicht, bevor deine Website online geht.
Worauf musst du bei deinen Fotos achten?
Schöne Fotos wirken immer professionell und ansprechend. Sie geben jeder Website das gewisse Etwas. Aber auch hier gibt es einiges zu beachten. Denn was auf dem Rechner oder Laptop gut aussieht, gilt nicht gleichermaßen für die mobile Ansicht.
Fotos im Hochkant-Format können dein Layout auf dem Smartphone nicht nur optisch, sondern auch seitens der Usability stören. Wer möchte schon gerne ewig lang scrollen, bis der Text unter dem Foto wieder auftaucht und man weiterlesen kann.
Auch die Größe deiner Fotos spielt eine Rolle. Was auf dem Rechner oder Laptop noch zügig hochgeladen wird, dauert auf mobilen Endgeräten eine halbe Ewigkeit. Denn die Fotos deiner Website machen in der Regel gut 2/3 deines Datenvolumens aus. Surft der Website-Besucher mit dem Smartphone oder Tablet und die Seite lädt zu langsam, ist er schnell wieder weg. Lange Wartezeiten nehmen die wenigsten beim Surfen durch das Internet in Kauf.
Optimal ist eine Bildgröße von unter 2000 Pixel für die lange Seite eines Fotos. Ich reduziere meine sogar auf maximal 1200 Pixel, ohne einen Qualitätsverlust festzustellen.
Bei der optimalen Einstellung der dpi (dots per inch) spricht man von 72 pdi. Allerdings kann es bei hochauflösenden Retina-Displays wie beispielsweise auf einem Apple-Geräten zu Einbusen in der Qualität kommen. Um das zu vermeiden, bist du mit 144 dpi auf jeden Fall im grünen Bereich.
Mobile First – manchmal erfahren wir eben Grenzen in der Gestaltung
Die Layout-Gestaltung einer Website ist mittlerweile nahezu grenzenlos. Jedoch solltest du immer auch die mobile Ansicht im Auge behalten. Und hier gilt eben auch, dass der Wiedererkennungswert einer Website gegeben sein muss.
Natürlich kannst du gleich zwei Seiten gestalten – eine für den Rechner und das Laptop, die andere für die mobile Ansicht. Aber wer will das schon. Du solltest dein Layout also gleich von Anfang an so gestalten, dass es für alle Geräte gleichermaßen optimal genutzt werden kann und immer auch der Wiedererkennungwert im Auge behalten.
Die mobile Ansicht deiner Website ist extrem wichtig, wenn du damit überzeugen willst und deine Besucher in kaufende Kunden verwandeln willst. Lass sie nicht lange warten, weil deine Fotos in der Auflösung zu groß sind und deine Website deshalb zu lange lädt. Verwende gut lesbare Schriftarten und stelle deine Schriftgrößen so ein, dass auch Menschen mit einer Sehbehinderung gut damit klar kommen.
Mein Tipp: Bevor du mit deiner Website online gehst, lasse sie von Mitarbeitern*innen oder Freunden und Bekannten testen. Kommen sie gut mit deiner Seite zurecht? Finden sie auf Anhieb alle wichtigen Informationen und Angebote? Gibt es Verbesserungsvorschläge?