Foto: Adobe Stock
Zur Suchmaschinen Optimierung deiner Website gehören auch deine Bilder. Wenn deine Website top ranken soll, dann solltest du großen Wert auf dein Bilder-SEO legen. Ich erkläre dir, was alles dazugehört.
Du hast eine eigene Website und dort einige Fotos eingesetzt. Von dir und von deinen Produkten, oder auch passende Bilder zu deinen Dienstleistungen. Was viele nicht wissen oder schlichtweg vergessen: Auch die Bilder müssen für die Suchmaschinen optimiert werden. Erst dann sind die SEO-Maßnahmen rund.
Hast du bei der Suchmaschinen Optimierung deiner Website an alles gedacht? Prüfe das gleich mal nach: Hast du nur die Seiten optimiert? Oder hast du auch an deine Fotos gedacht?
Sehr oft liegt nämlich genau hier das Problem, wenn eine Website von den Suchmaschinen nicht zielführend ausgespielt wird. Ich erlebe es oft, dass auf SEO überhaupt kein Augenmerk gelegt wird. Oder es wurde nur am Rande hier und da einfach mal irgendwas eingetragen.
Die Optimierung deiner Website – auch die deiner Unterseiten – solltest du wirklich ernst nehmen, wenn deine Webseite gut ranken soll.
In diesem Beitrag erkläre ich dir, was du bei der Optimierung deiner Fotos beachten musst. Denn ich gehe davon aus, dass es davon einige auf deiner Website gibt.
Inhaltsverzeichnis
- Warum ist SEO für deine Bilder überhaupt wichtig?
- Das solltest du beim Bilder-SEO berücksichtigen:
- 1. Die passenden Bilder für deine Themen finden
- 2. Das Dateiformat deiner Bilder
- 3. Bilder-SEO: Keywords gehören in den Dateinamen
- 4. Keywords in Bildunterschriften
- 5. Die Dateigröße deiner Bilder
- 6. Wichtiger Faktor beim Bilder-SEO: Titel und alternativer Text
- Fazit:
Warum ist SEO für deine Bilder überhaupt wichtig?
Grundsätzlich gilt: Auch deine Bilder spielen eine grundlegende Rolle, wenn du bei Google & Co gut gerankt werden willst. Denn nur dann, wenn deine Website optimiert ist, wird sie im Ranking berücksichtigt.
Da die Suchmaschinen nicht nur den textlichen Inhalt deiner Website checken, musst du bei der Optimierung auch all deine Bilder berücksichtigen. Und hier gibt es einige Stellen, die du kennen solltest.
Das solltest du beim Bilder-SEO berücksichtigen:
1. Die passenden Bilder für deine Themen finden
Bei der Suche nach geeigneten Fotos für deine Website nehme bitte nicht einfach irgendwelche Fotos, weil sie dir gerade so gut gefallen. Deine Fotos müssen immer einen Bezug zu deinen Angeboten, deinen Inhalten auf der Website oder deinen Blog-Beiträgen haben.
Ebenfalls wichtig, wenn auch nicht SEO-relevant: Verwende Fotos, die zu deinem Corporate Design passen. Achte auf eine stimmige Bildsprache und auf die Farben. Und darauf, dass deine Fotos zu deiner Zielgruppe passen.
Du legst Wert auf perfekte Portraits und Bilder von dir? Das ist perfekt, wenn du mit deiner Website überzeugen und professionell auftreten willst. Wenn du wissen möchtest, worauf es bei deinem nächsten Shooting ankommt, findest du in diesem Beitrag viele hilfreiche Tipps von mir.
2. Das Dateiformat deiner Bilder
Ich möchte dir ein paar Hinweise zu den einzelnen Dateiformaten geben, die bei Fotos möglich sind und die du kennen solltest. Hier herrscht oft Unklarheit, denn schließlich beschäftigen sich die wenigsten von uns täglich mit solchen Daten.
- Ein jpg hat den Vorteil, dass es meist schneller geladen wird. Und die Ladezeiten sind bei einer Website bekanntlich enorm wichtig. Wer möchte schon ewig warten, bis sich eine Seite aufgebaut hat.
- Für transparente Grafiken, dein Logo, Icons usw. bietet sich das PNG-Format an. Auch ein SVG kann hier eine Alternative sein.
- TIFF-Dateien eignen sich nicht für die Darstellung im Web.
- Bei WEBP handelt es sich um ein Google Format. Vorsicht: Dieses Format wird nicht von allen Browsern unterstützt
3. Bilder-SEO: Keywords gehören in den Dateinamen
Die SEO-Optimierung deiner Website und deiner Unterseiten steht und fällt mit den richtigen Keywords. Ohne Keywords wirst du keinen Erfolg erzielen.
Diese Keywords sind also auch für deine Fotos wichtig. Und dafür, wie du sie in deiner Mediathek auf der Website speicherst.
Mein Tipp vorab: Erstelle dir für deine Website-Bilder einen extra Ordner auf deinem Rechner. Das erleichtert dir die Ablage und du findest alle Bilder schnell wieder. Hast du ein passendes Foto in einer kostenfreien Datenbank oder bei einem kostenpflichtigen Anbieter gefunden, dann speichere es einfach in diesem Ordner ab.
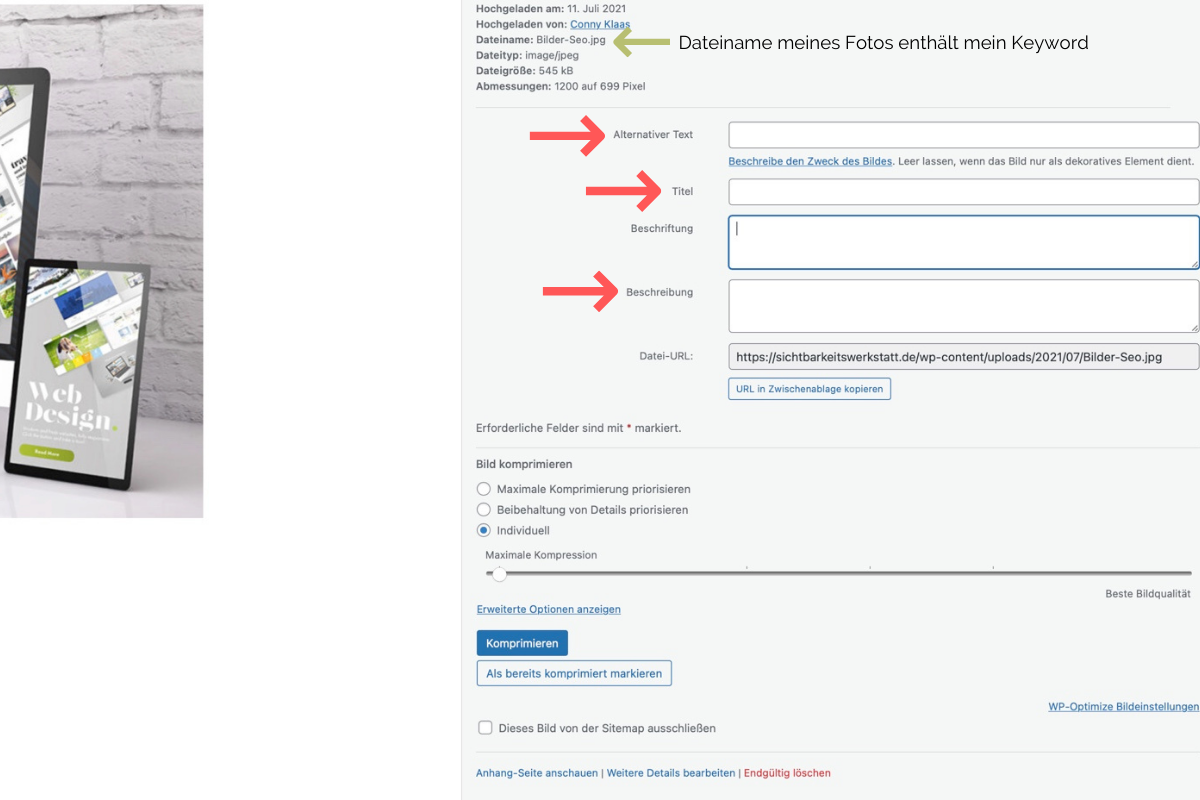
Das von dir heruntergeladene Bild hat vom Anbieter bereits einen „Namen“ für die URL bekommen. Diese URL musst du unbedingt ändern. Denn die URL deines Bildes muss dein Keyword enthalten. (Siehe das Beispiel in meinem Foto weiter unten. Ich habe dir die Stelle mit einem grünen Pfeil markiert). Hast du das Bild neu benannt, kannst du es in der Mediathek deiner Website hochladen.
4. Keywords in Bildunterschriften
Wenn du mit Bildunterschriften arbeiten möchtest, dann gehört dein Keyword selbstverständlich auch hier hinein. Überlege dir, welche Satz du wirklich unterhalb des Bildes stehen haben möchtest.
Ich gestehe, dass ich das nur sehr selten mache. Mich stört es schlichtweg, wenn unter einem Foto ein Text steht. Man sieht es meistens bei großen Online-Magazinen. Hier wird dann zusätzlich auch die Bildquelle eingesetzt.
5. Die Dateigröße deiner Bilder
Deine Fotos sollten dir wirklich wichtig sein. Sie brauchen Strahlkraft, eine top Qualität und dürfen nicht verpixelt sein, wenn sie Wirkung zeigen sollen. Verwende also bitte keine selbst geschossenen Handyfotos.
Achte darauf, dass alle Fotos auch auf den mobilen Endgeräten top dargestellt werden. In vielen Fällen musst du sie für die mobile Ansicht austauschen. Mehr dazu in meinem Beitrag Mobile First.
Lade deine Bilder am besten gleich in der richtigen Größe hoch. Fotos aus den Stock-Medien oder von Fotografen*innen haben eine sehr höhe Auflösung, da sie qualitativ sehr hochwertig sind. Das ist perfekt für das Foto, jedoch zu viel für deine Datenbank und deine Ladezeit. Du kannst sie beispielsweise im Photoshop anpassen und dort auch gleich nachbearbeiten, falls du den Bildausschnitt verändern möchtest. Erst im Anschluss solltest du das Bild in der Mediathek deiner Website hochladen.
Lädst du deine Fotos hingegen unbearbeitet hoch und sind sie zu groß, wird deine Website extreme Ladeschwierigkeiten bekommen. Auch das spielt beim SEO-Faktor eine große Rolle. Eine zu lange Ladezeit gehört zu den häufigsten Gründen, warum Website Besucher*innen schnell abspringen und deine Website wieder verlassen.
Ich nutze Bildgrößen von etwa 1200 x 800 Pixel und ideal sind 72 dpi. Auch das kannst du in meinem Beitrag nachlesen.
6. Wichtiger Faktor beim Bilder-SEO: Titel und alternativer Text
Du hast dich für die passenden Fotos für deine Website entschieden und sie hochgeladen. Dann ist jetzt noch der „Title“ sowie der „alternative Text“ wichtig. Ich arbeite ausschließlich mit WordPress und kann dir daher an der Stelle nur für dieses System genaue Angaben machen, wo du die wichtigen Stellen findest. Solltest du mit einem anderen Website-System arbeiten, dann schau nach, ob es dort die gleichen Funktionen gibt.
Wichtig beim „Title“ und „Alt Attribut“ ist natürlich wieder das Verwenden deines Keywords. Dadurch können Google und die andere Suchmaschinen dein Foto genau diesem Keyword zuordnen.
Bei WordPress gehe bitte wie folgt vor: Öffne per Klick das gewünschte Foto und du gelangst zu dieser Ansicht.
Mein grüner Pfeil zeigt dir, dass ich mein Foto bereits vor dem Hochladen mit dem Keyword „Bilder-SEO“ versehen habe. Und auch unten bei Datei-URL siehst du dieses Keyword am Ende der URL.
Der obere rote Pfeil zeigt dir die Stelle, an der du den Alternativen Text eingeben

Fazit:
Achte bei deiner Bild-Auswahl darauf, dass sie zum Thema passen und nicht irgend etwas darstellen. Die Bild-URL muss dein Keyword enthalten, für das du gefunden werden willst. Achtung: Das kann für jede Seite innerhalb deiner Website ein anderes Keyword sein.
Achte auf das richtige Dateiformat und auf die Größe deiner Fotos. Ewig lange Ladezeiten durch zu große Fotos werden von den Suchmaschinen abgestraft. Dein Keyword gehört auch in deine Bildunterschriften, wenn du welche verwendest. Auch dein Bildtitel und der alternative Text muss dein Keyword enthalten.